How To Disable Title Of Blog Wordpress
How to Hide Page Titles in WordPress and Why You'd Want to
Last updated on:
Pages in WordPress have titles by default. Simple as that.
On some themes you'll notice that titles are occasionally removed from certain pages, but most of the time you have to get your hands dirty and remove them yourself.
Why?
Well, sometimes a title doesn't belong on a page, either because it's a distraction or it doesn't look right on the page. There are a few design tricks to replace or mask the page title, but most of them take some guessing and checking, and others are more like band-aids for a solution that should hide the title completely.
The goal here is to minimize anything that might look out of place or puzzling to the user. Your user interface is obviously important. For some pages this is particularly true. Take landing pages and static pages used for homepages.
If you're still wondering about the primary reason for hiding page titles in WordPress, keep reading below.
Why Would you Ever Want to Hide Page Titles in WordPress?
At first you may wonder exactly why hiding a page title would have any advantage whatsoever. But I would assume that at some point you've stumbled upon a page that doesn't need a page title for aesthetic reasons or because it's going to hurt your overall business.
What are some of the reasons you might hide your page title?
1. You're using a regular WordPress page as a homepage
This happens quite often when you're not interested in having a regular blog feed on the homepage. So many websites create a homepage with specific buttons, media and other elements in an effort to make the default WordPress homepage look more like a regular website. Sometimes the theme you choose already removes the page title for you. Other times you might have to go in there and complete the task manually.
The process of making a regular homepage as your homepage is often referred to as a "static" page, where you're basically eliminating the "Home" or "Homepage" title that no one needs to see in the first place.
2. You create a page and realize that the title looks out of place
On occasion you might generate a page that doesn't need a page title at all. I've seen this happen when embedding things like forums or galleries into a page. Even some Contact Us pages look a little silly with obnoxious, large titles towards the top. I've noticed that this often occurs when you're centering content and the title remains on the left hand side. Or sometimes the title is repetitive or the users already know where they're ending up after clicking on the menu item.
3. You'd like to create a landing page
The landing page is one of the major reasons you'd want to get rid of that pesky page title. Landing pages are meant to boost your conversions, and a title often distracts the user from areas like your email signup form or a Buy button. After all, there's usually no reason to tell people where they've landed with a title when they've most likely clicked through a Google or Facebook Ad. You'd be better off starting the page with a video and skipping the page title entirely.
Let's Get To It: How to Hide Page Titles in WordPress
After you complete a Google search for hiding page titles, you might stumble upon some articles that talk about installing a plugin for this purpose. Unfortunately, this plugin is no longer available, so we'll have to complete a manual method.
That's not necessarily a bad thing either, since removing a title is fairly basic, making it questionable in the first place to use a plugin that might not be getting updated. Including a little bit of code might look intimidating to some, but it's actually pretty easy. And you're less likely to open up security vulnerabilities or slow down your site (which could happen with a plugin).
Warning: This is How NOT to Hide Page Titles
It's common for WordPress users to open up a page and leave the title field blank. We highly recommend against this for two reasons.
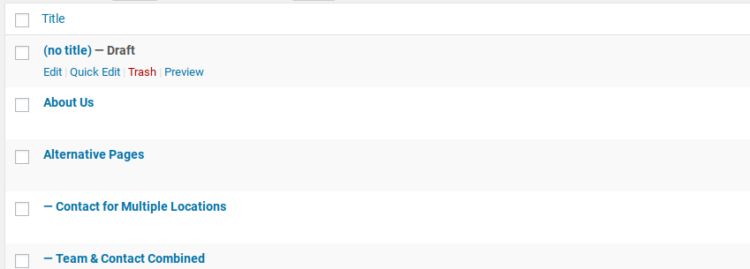
First of all, you're going to have a hard time finding these pages in the future, since WordPress displays a "no title" text in your list of pages. That's no way to organize your pages, especially if you plan on having multiple "no title" pages.

Secondly, WordPress generates its own permalink for you when the title field is left empty. Therefore, you'll have to remember to edit the permalink manually. If not, your SEO is going to suffer since you might get some random permalink with a bunch of numbers or words that mean nothing.
Not only that, but pages in WordPress won't publish if you don't have a title punched in there. Posts, on the other hand, do get published without a title. Therefore, if you still decide to go with this method (which is not a good idea,) you must publish the page with a title, then go back to remove the title and publish it again. Once again, you'd be somewhat silly to even consider this, so this is more of a reminder of the downfalls to the method.
The Best Ways to Hide Page Titles in WordPress
You have two options here: use a WordPress theme that includes a built-in option to hide titles or add a bit of code to a child theme to make the change yourself.
1. Using a WordPress Theme to Hide Titles
Your easiest option is to simply use a theme that already includes the option to hide titles on posts or pages. A great example is the Total WordPress theme. Since the drag & drop theme is designed to work for a variety of purposes there are special features built-in to make the theme more flexible. This includes tons of advanced options for image cropping, site widths and what is displayed at the top of pages.

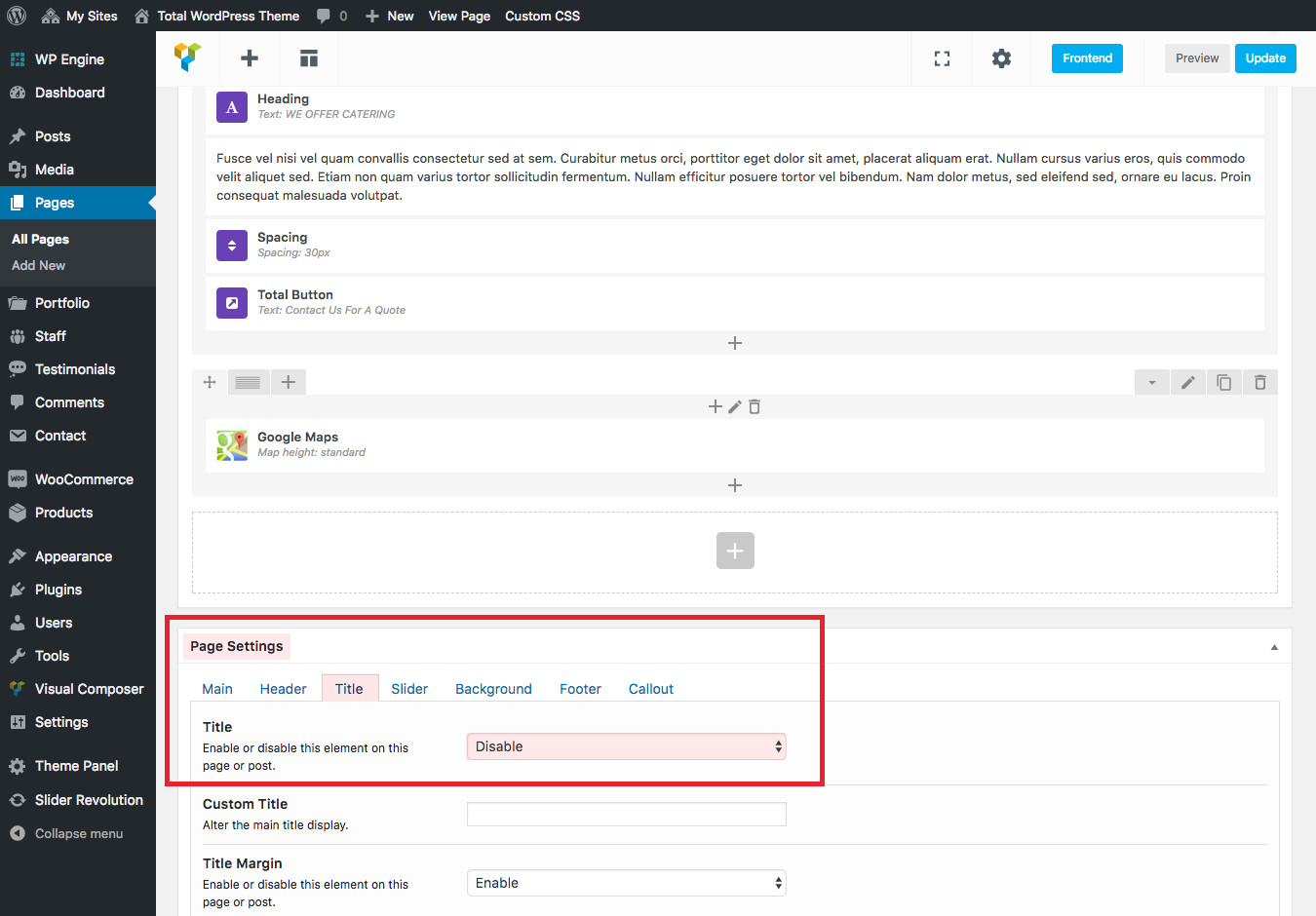
To hide a page title in Total simply create your new page (or open a page you've already built with the drag & drop page builder, such as one of these common website builder tools via Website Builder insider), scroll down to the "Page Settings," click on the "Title" tab and then select the option to "Disable" the page/post tile. Save your changes when you're done.
With the page title disabled you're free to create your own custom layout. Just remember to add back titles to your page as you build a new layout using proper H1, H2, H3 etc headings.

For example, this particular page on the Total Theme Demo was built using the custom Total modules for Visual Composer. Without a standard header or page title to get in the way this restaurant style landing page adds in a custom title with a callout button (much better for grabbing patron's attention).
But if you aren't willing to switch themes you can remove your page titles manually using a child theme.
2. Adding Code to a WordPress Child Theme to Hide Titles
You do have the option to insert some conditions for title tags in your theme files. But that sounds messy and we're not trying to make it complicated for you.
Therefore, you should opt for hiding specific page titles in the CSS stylesheet.
Create A Child Theme (IMPORTANT)
To get started you'll first need to create a WordPress child theme. This step is crucial to ensure any edits your make to your stylesheet are maintained as you update your main WordPress theme in the future.
This will require you to have SFTP access to your WordPress site, and we recommend against this method if you are not familiar with CSS, PHP or using your server to access files.
But, basically you'll create a new Theme-Child folder under wp-content/themes, add a style.css file to your new Theme-Child folder and then enqueue your original theme styling by adding a functions.php file with a bit of code to your Theme-Child folder (you can see this process in detail with screenshots in our guide on how to create a landing page with WordPress).
With your child theme ready to go you can move on to the next step.
Determine Your Page Title Class
Go to the frontend of the page you want to edit and right click on it. Select the View Page Source option (sometimes shown as View Source or Page Source). You could also click on Inspect for a smoother viewing experience.
This should display a bunch of code. We're trying to find the name of the "class" that goes along with your title tag. Search for the name of your page by using the Find shortcut (Ctrl+F / Command+F)
For example, the title on my page is "Contact Us." Upon using the Find shortcut it highlights all of the instances of the Contact Us text. You'll probably have to hit Enter a few times to locate the instance we're interested in.
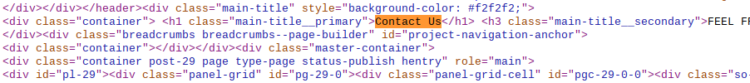
It looks something like the screenshot below, where the title is listed after the "h1class=" tag.

The class is located right after <h1 class=". So, for this example, the class is "main-title__primary." Sometimes your class is named the same as this, but theme authors often name them different things.
Once you have the class of your title tag, copy it down to use later.
Finding the Page ID
Locating the Page ID is a little easier. In your WordPress dashboard. Open up the editor for the page you're trying to get the Page ID for. Look at the URL of that page in your browser. Your Page ID is the number after "post=". So for me it would be 171.

Mark down your Page ID.
Place Code Into the Stylesheet
Now open the new style.css file you created for your Theme-Child folder and paste in the following code:
/* Hide title on About Us page */ .page-id-171 .main-title__primary { display: none; } The only difference for you is that you'll insert your own page name in the notation, Page ID and class.
After saving the stylesheet you should be able to go to the frontend for that page and see the page title hidden. If it doesn't work at first try republishing the page.
That's It!
There you have it – a couple easy ways to remove the title from your WordPress pages. If you have any questions about how to hide page titles in WordPress, or addition tips you think other readers might find helpful, let us know in the comments below.
How To Disable Title Of Blog Wordpress
Source: https://www.wpexplorer.com/hide-page-titles-wordpress/
Posted by: keetontheut1965.blogspot.com

0 Response to "How To Disable Title Of Blog Wordpress"
Post a Comment